구글은 AMP 프로젝트 페이지에서 AMP 페이지의 광고를 적용하는 방법을 소개하고 있다.
기본적인 광고는 <amp-ad> 애드센스코드(adsense ad) </amp-ad> 로 표시한다.
예를 들면 320X100 광고는 다음과 같이 표시한다.
<amp-ad width="320" height="100“ type="adsense" data-ad-client="ca-pub-xxxxx" data-ad-slot="xxxxx"> </amp-ad>
애드센스를 반응형으로 바꾸려면 여기에 layout=responsive를 추가한다.
그래서 결국 이런 소스코드가 된다.
<amp-ad width="320" height="100“ type="adsense" layout=responsive data-ad-client="ca-pub-xxxx" data-ad-slot="xxxx"> </amp-ad>
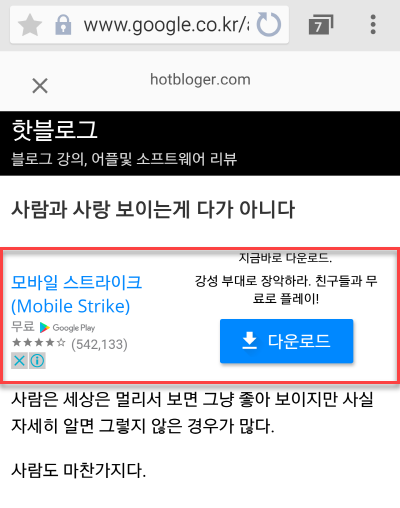
광고가 잘 표시되는지 테스트를 해보았는데 스마트폰에서는 광고가 잘 보인다.
스마트폰 가로에서 본 광고

스마트폰 세로에서 본 광고

그런데 pc에서는 중간, 그리고 하단 광고가 공백으로 표시되는 현상이 있다.
어떤 문제인지 확실하지 않지만 구글에서 광고 시스템을 개선하면 문제가 사라질 것으로 생각이 된다.
