워드프레스 블로그 속도를 높이려고 연구를 하던 중 아주 유용한 플러그인을 발견했다.
Autoptimize라는 플러그인 인데 이걸 이용하면 CSS , JavaScript, Html을 최적할 수있다.
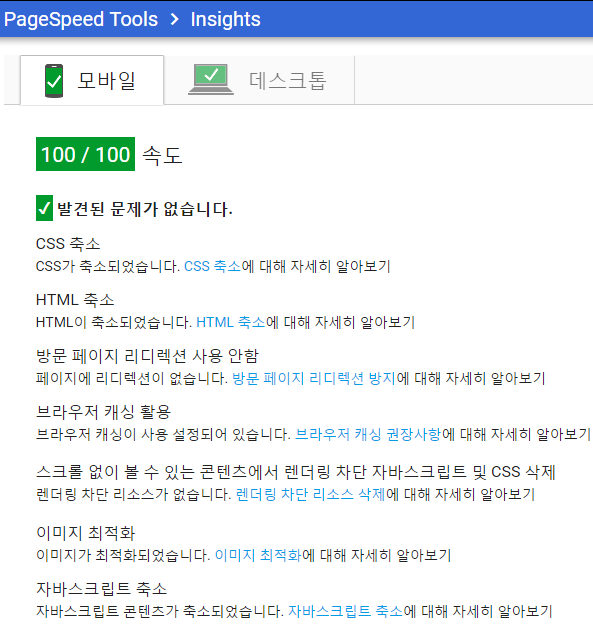
이걸 설치하고서 필자의 블로그는 페이지스피드 100점이 되었다.
플러그인 사용법은 유튜브에 외국 사용자가 올려둔게 있어서 필자도 그걸 따라했는데 지금은 그 방법 말고 좀더 간단한 방법을 사용중이다.

Autoptimize 플러그인 설정하기
플러그인을 클릭해서 설정화면으로 이동하다.
오른쪽에 보이는 Show advanced settings를 클릭한다.

다음과 같이 차례대로 설정한다.
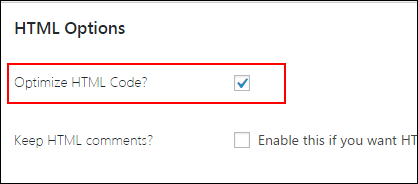
HTML 옵션
Optimize HTML Code? 에 체크한다.

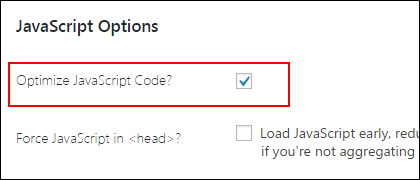
자바 스크립트 옵션
Optimize JavaScript Code?에 체크한다.

CSS 옵션
Optimize CSS Code?에 체크한다.

Remove Google Fonts? (선택사항)
Also aggregate inline CSS? CSS (선택사항)
Inline all CSS?(선택사항)
필자는 이렇게 설정을 했지만 테마에 따라 레이아웃이 깨질수도 있으니 옵션을 하나씩 체크하면서 테스트를 해보는게 좋을 것 같다.
