워드프레스 블로그의 특성이미지(featured image)를 설정했는데도 네이버 검색에서 미리보기(썸네일)가 안보여서 여러 가지 수정 작업을 해보았는데 드디어 썸네일이 보인다.

그런데 완벽한 것은 아니고 보이는 것도 있고 안보이는 것도 있고 그렇다.
워드프레스 특성이미지를 설정했지만 네이버 썸네일에 표시되는 특성 이미지가 아니고 먼저 첨부한 파일인듯 하다.

그동안 썸네일이 보이지 않았던 것은 CDN을 사용하는 이미지 최적화 플러그인 때문인 것 같다.
블로그 외부 이미지를 미리보기로 설정을 한 것이 문제인 것 같다.
이제는 이미지 최적화 플러그인을 CDN사용하지 않는 것으로 바꿨다.

현재 필자의 블로그 설정은 다음과 같다.
rss피드에 이미지를 넣기 위해서 함수(functions.php)파일을 수정했다.
(피드 이미지 플러그인을 사용하지 않고 직접 본문에 이미지를 넣은 것이다.)
//Feed 이미지표시(테마에 따라 다를 수 있음)
function post_thumbnail_feeds($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ‘<div>’ . get_the_post_thumbnail($post->ID, ‘thumb150’) . ‘</div>’ . $content;
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘post_thumbnail_feeds’);
add_filter(‘the_content_feed’, ‘post_thumbnail_feeds’);
feed(rss)는 요약(부분공개)으로 설정했다.

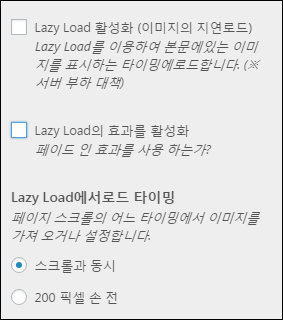
이미지 지연로드(lazy load)를 사용하지 않고 있다.

그런데 lazy load 기능은 꼭 사용하고 싶은데 이렇게 하면 검색엔진에 이미지가 색인이 되지 않는다고 한다.
현재 구글검색에서만 이미지 색인이 되고 다른 검색에서는 색인이 안 된다고 하는 데 이건 테스트를 해볼 생각이다.
추가
이미지 지연 로드를 사용하니 네이버 검색에서 썸네일이 보이지 않는다.
