워드프레스 블로그의 속도를 측정하기 위해서 구글 페이지 스피드에서 확인을 해보고 있다.
오늘은 블로그 로딩 속도를 해결하는데 집중을 했다.
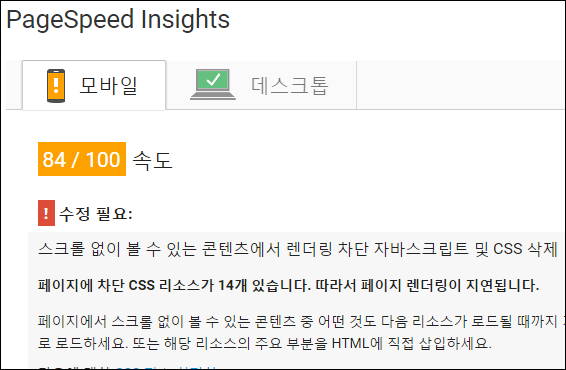
그 결과 모바일 점수가 84점이 되었다.
JS나 CSS수정하는 것도 중요하지만 파일을 압축해서 크기를 줄이고 전송속도를 높이는 것이 효과가 정말 크다는 것을 알게되었다.

워드프레스 블로그 구글 페이지 스피드인사이트 측정결과
점수를 90점까지는 만들어 보고 싶은데 아직 CSS 파일 전송 최적화 하는 방법을 모르겠다.
이걸 하려면 워드프레스 테마에 대한 이해와, CSS에 대한 이해가 필요할 것 같다.
처음엔 플러그인으로 모든 것을 다 해결하려고 했는데 그렇게 하면 배울 것이 없을 것 같다.
또 블로그의 속도도 느려지고 보안성도 떨어질 테니 가능하면 소스를 뜯어 고치기로 했다.
그런데 JS파일을 async 또는 defer 하는 것은 알아냈는데 CSS는 처리하는 방법을 알아내는 것이 급선무다.
우선은 구글에서 영어문서를 읽어보며 답을 찾아가야 겠다.
